Below are some quick ways to get a web server going. Useful while working on samples and JS apps.
I've two NodeJS ways to get a web server running in ten seconds approximately and two more using IIS Express. What you choose depends on your comfort area.
NodeJS approaches are pretty light weight. Hope you have npm already installed. (Believe me, you need it anyways. NodeJS is too good to ignore ;)
NodeJS - Express:
1. Create a server.js file with following content.
NodeJS - Connect[edited] - another small script to get a web server going.
1. ---------------------startWebServer.js----------------------------
2. Install packages
npm connect
npm serve-static
3. Now start web server node startWebServer.js
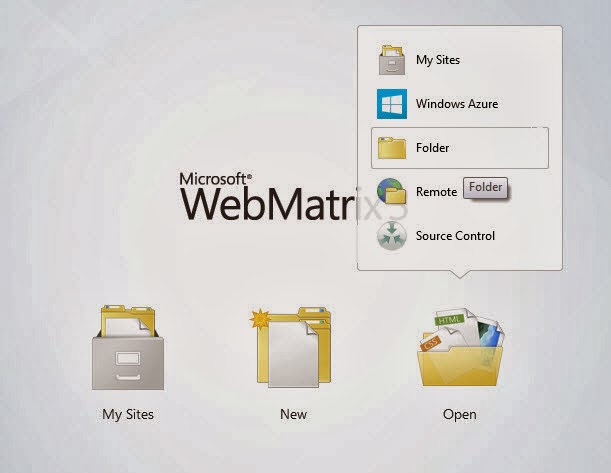
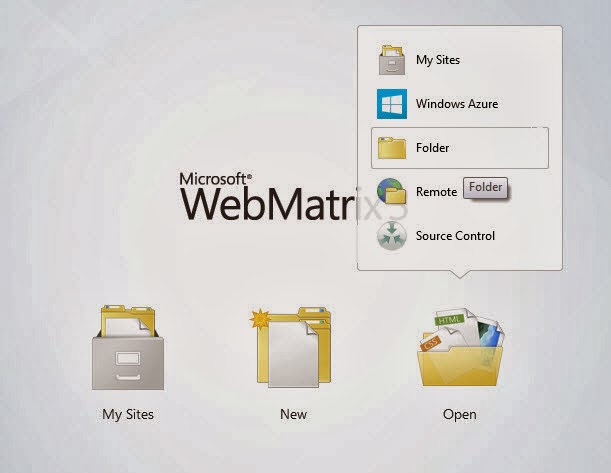
 Microsoft Web Matrix - it's relatively small installer. Once done, open samples folder as shown in the screenshot. It starts an IIS express instance with the contents of the folder available in the virtual directory.
Microsoft Web Matrix - it's relatively small installer. Once done, open samples folder as shown in the screenshot. It starts an IIS express instance with the contents of the folder available in the virtual directory.
It also has multiple phone and tablet emulators. I could verify samples' UI on mobile devices.
If required the folder could be opened in Visual Studio. It creates a Web Site and opens files in Visual Studio. I could use Visual Studio whenever required without tying my sample to a solution file.
Web Matrix has lot more features like, developer class Database, an editor in itself, reports etc.
IIS express: Another neat solution - launch IISExpress.exe from command line.
It's located in Program Files (x86)\IISExpress folder. IISExpress /? gives help of complete list of commands available.
IISExpress /path:[sample folder path] /port:[any available port] should be simple enough for web server to be up-and-running.
I've two NodeJS ways to get a web server running in ten seconds approximately and two more using IIS Express. What you choose depends on your comfort area.
NodeJS approaches are pretty light weight. Hope you have npm already installed. (Believe me, you need it anyways. NodeJS is too good to ignore ;)
NodeJS - Express:
1. Create a server.js file with following content.
var express=require('express');
var path = require('path');
var bodyParser=require('body-parser');
var app = express();
app.use(bodyParser.urlencoded({extended:false}));
app.use('/', express.static(path.join(__dirname, '')));
app.listen(3000, function(){
console.log(__dirname);
console.log('Express server started on port 3000');
});
2. Install required packages
npm install express
npm install body-parser
npm install path
3. Run node server.js
Note: You may use package.json with these dependencies and just do one npm install.
NodeJS - Connect[edited] - another small script to get a web server going.
1. ---------------------startWebServer.js----------------------------
var connect = require('connect');
var static = require('serve-static');
var app = connect();
app.use(static('path/to/your/directory'));
app.listen(5000);
2. Install packages
npm connect
npm serve-static
3. Now start web server node startWebServer.js
 Microsoft Web Matrix - it's relatively small installer. Once done, open samples folder as shown in the screenshot. It starts an IIS express instance with the contents of the folder available in the virtual directory.
Microsoft Web Matrix - it's relatively small installer. Once done, open samples folder as shown in the screenshot. It starts an IIS express instance with the contents of the folder available in the virtual directory.It also has multiple phone and tablet emulators. I could verify samples' UI on mobile devices.
If required the folder could be opened in Visual Studio. It creates a Web Site and opens files in Visual Studio. I could use Visual Studio whenever required without tying my sample to a solution file.
Web Matrix has lot more features like, developer class Database, an editor in itself, reports etc.
IIS express: Another neat solution - launch IISExpress.exe from command line.
It's located in Program Files (x86)\IISExpress folder. IISExpress /? gives help of complete list of commands available.
IISExpress /path:[sample folder path] /port:[any available port] should be simple enough for web server to be up-and-running.