In this blog, I'm attempting to write about useful features and tools that Firebase provides. These could make your job easy and some might even have a use case for you.
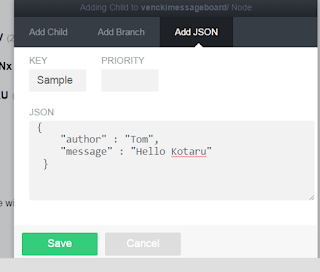
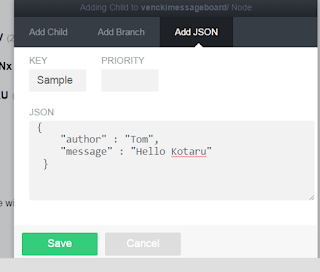
 Vulcan is a Google Chrome extension to view and edit Firebase data. (Link to the extension). Even though most of viewing and editing could be done by opening the Firebase application in a browser, Vulcan makes it easy to add and edit JSON node to your dataset.
Vulcan is a Google Chrome extension to view and edit Firebase data. (Link to the extension). Even though most of viewing and editing could be done by opening the Firebase application in a browser, Vulcan makes it easy to add and edit JSON node to your dataset.
1. Install Firebase Tools
2. Run bootstrap
3. It will ask couple of questions like, which Firebase app would you point to and chose from list of available template projects. Refer to the list below. After making the selection template project is created in a folder at the current directory.
Note: will ask you to authenticate using Firebase credentials if you are not already logged in.
Open Data sets
Firebase provides open data sets that have read access to everyone. Live information is served for Airport delays across major cities in the US, crypto currencies like bit coins data, earthquake data, real time transit vehicle location data for many cities in the US, weather data and even parking fares and availability of parking slots in SFO city.
One could see these as a demonstration of quality of Firebase service and validate real world scenarios. They also provide utility value for a Website or a mobile app. It's documented at this link
Consider following code that reports airport delays at SFO using Firebase open data set and AngularJS
Consider following code that reports airport delays at SFO using Firebase open data set and AngularJS
Vulcan - Chrome extension
 Vulcan is a Google Chrome extension to view and edit Firebase data. (Link to the extension). Even though most of viewing and editing could be done by opening the Firebase application in a browser, Vulcan makes it easy to add and edit JSON node to your dataset.
Vulcan is a Google Chrome extension to view and edit Firebase data. (Link to the extension). Even though most of viewing and editing could be done by opening the Firebase application in a browser, Vulcan makes it easy to add and edit JSON node to your dataset.Firebase Tools - Bootstrap
Bootstrap option in Firebase tools allow you to create a template or sample app on your machine. It provides all nuts and bolts for the app already. You could keep required features, enhance them and yank any unnecessary code. Follow below steps create a skeleton project1. Install Firebase Tools
npm install -g firebase-tools 2. Run bootstrap
firebase bootstrap3. It will ask couple of questions like, which Firebase app would you point to and chose from list of available template projects. Refer to the list below. After making the selection template project is created in a folder at the current directory.
Note: will ask you to authenticate using Firebase credentials if you are not already logged in.
----------------------------------------------------
Available Templates
----------------------------------------------------
angular - The AngularFire seed template
backbone - Example to-do app using BackFire
chat - A realtime multi-person chat client with JavaScript, HTML, and CSS
drawing - Share a canvas and collaboratively draw with other users
firechat - A more fully-featured chat widget using Firechat
firepad - Collaborative text editing with Firepad
ionic - A small chatroom application written for Ionic
leaderboard - A leaderboard which keeps track of high scores in realtime
presence - Show who is available, who is idle, and who is gone
react - Example to-do app using ReactFire
tetris - Play head-to-head Tetris in your browser
Firebase Hosting
If you have static content files that potentially retrieve and update data to Firebase can be deployed to Firebase Hosting service. (need not necessarily interface with Firebase)
To do so, CD into the directory with HTML pages and run, firebase init
It will prompt you to point to the Firebase app in your profile. Once done downloads firebase.json with details of configuration.
You could run
firebase deploy anytime later. that will upload files to firebase hosting service. URL to access the static files is shown on the app card on Firebase dashboard. (refer to the screenshot here)
Note: will ask you to authenticate using Firebase credentials if you are not already logged in.
These are some of the many Firebase features and tools. Hope these provide value while developing with Firebase and make it more exciting. Happy coding.

No comments:
Post a Comment